Variables
Variables are placeholders for content that you can then use anywhere in the Typebot. It's a very important concept to understand to truly create a customized experience for the user.
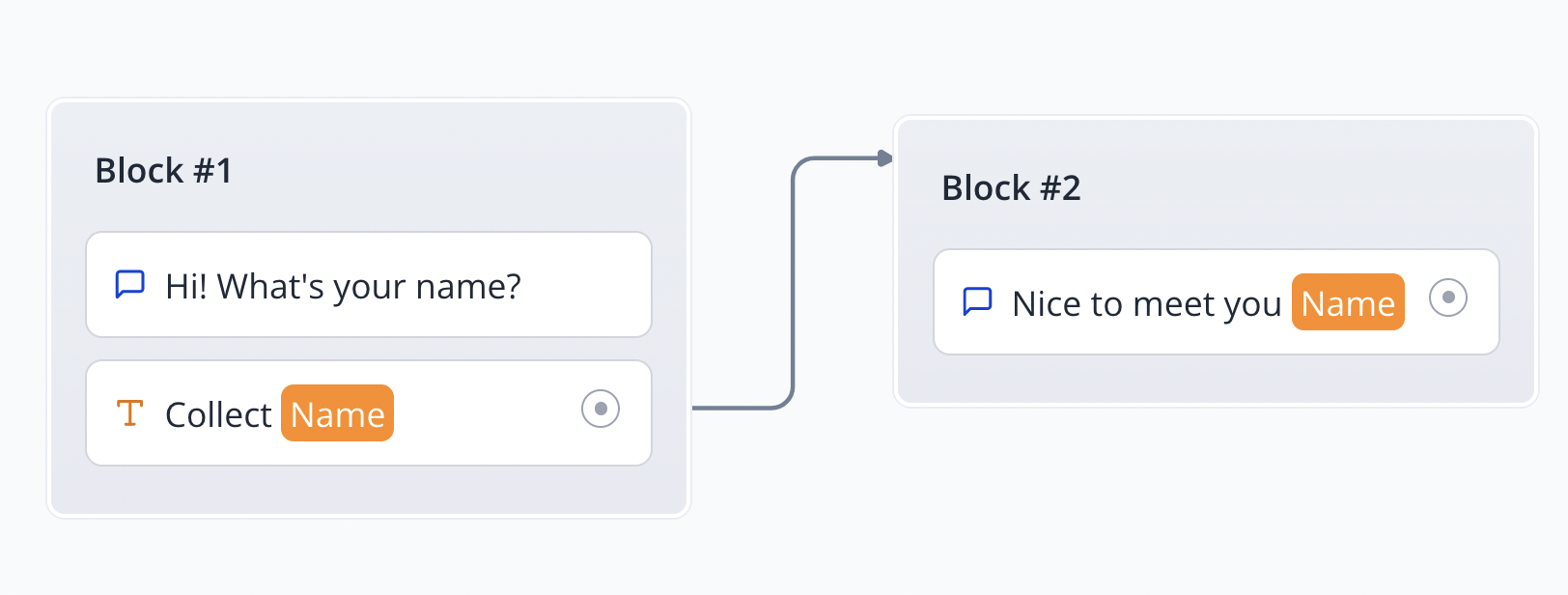
Save an answer in a variable
You can tell your input step to save the answer into a variable and reuse then in a further bubble for example:

Advanced concepts
Here is a quick video that showcases advanced concepts about variables:
Prefilled variables
By default, any declared variables in the bot can be prefilled by passing initial values in the URL.
Let's say my typebot contains these variables:
- "Email"
- "First name"
They can be initialized in the URL as URL parameters. If I'm launching my bot using this URL:
https://typebot.io/my-bot?Email=test@test.com&First%20name=John (Note that spaces in variable names should be replaced by %20)
Then the variables will be prefilled as following:
- Email => test@test.com
- First name => John
Prefilling variables using the embed library is even easier. You need to add an object named hiddenVariables that contains a dictionary of your values. For example:
Typebot.initBubble({
url: `https://viewer.typebot.io/typebot-support`,
hiddenVariables: {
Email: 'test@test.com',
'First name': 'John',
},
})
(Note that if your variable name contains spaces, it needs to be surrounded by quotes.)
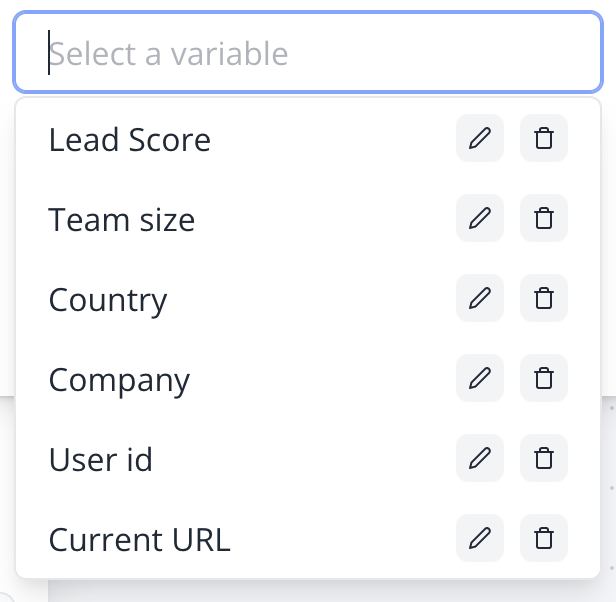
Hidden variables
Your typebot's variables don't have to be displayed to the user. You could create variables that are only used internally by the bot and displayed in your results. This allows you to add some context to a session for example a User ID, a utm_source parameter (in the case of a marketing campaign), or anything else.
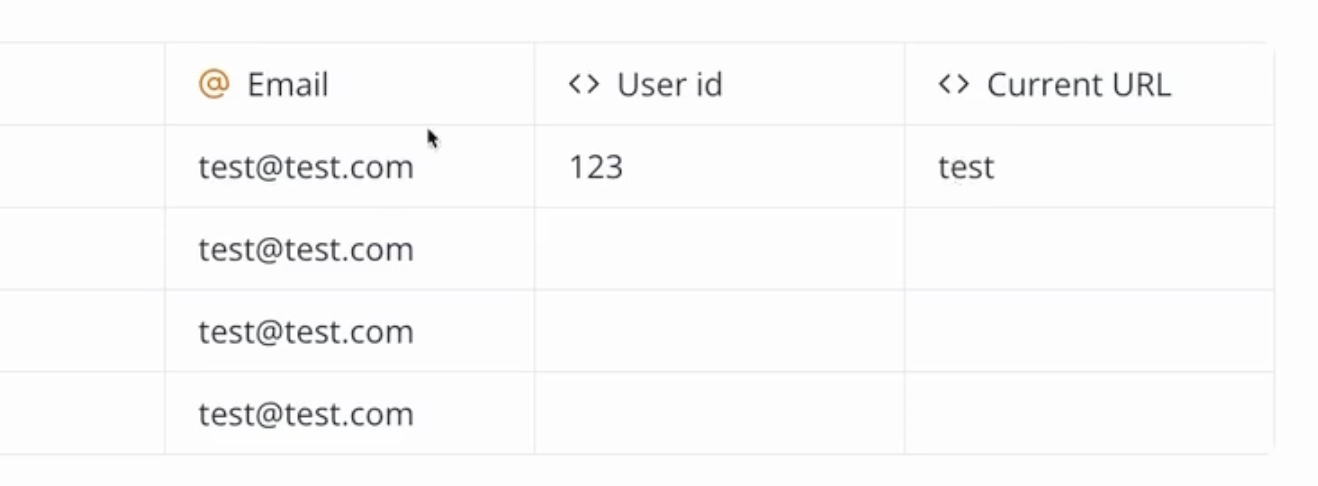
You just have to make sure that the variables exist in the variables dropdown:

(This dropdown can be found in any place where you can add variables. It is global to your bot flow.)
Then the values will be available on the Results page in specific columns: